Playwright を試してみた
仕事で大量のテストデータをブラウザ経由でつくりたいと思ったのがきっかけ。
Puppeteer を使おうと思ったが、職場でちょっと話題になってたのもあり Playwright を触ってみることにした。
前提
- README を起点にちょこちょこ動かしてみる
- Playwright の version は
1.10.0
特徴
- Node.js Library
- Chromium, Firefox, WebKit を統一されたAPIで自動操作できる
- ヘッドレス対応
- JS/TS のほか、Python/Java/C# もサポートしてる
機能
SPAやPWAにも対応できるようにつくられている
- 複数ページ、ドメイン、iframe をまたぐシナリオ
- DOM要素の出現を自動で待つ
- ネットワーク通信への介入
- スマホ・geolocation・Permissionのエミュレート
- shadow-piercing selectors(?) による web components のサポート
- マウス・キーボードによる入力の再現
- ファイルのupload/download
インストール
$ npm i -D playwright
※ browser binaries のインストールされるので注意。 パスは変更可。
Example
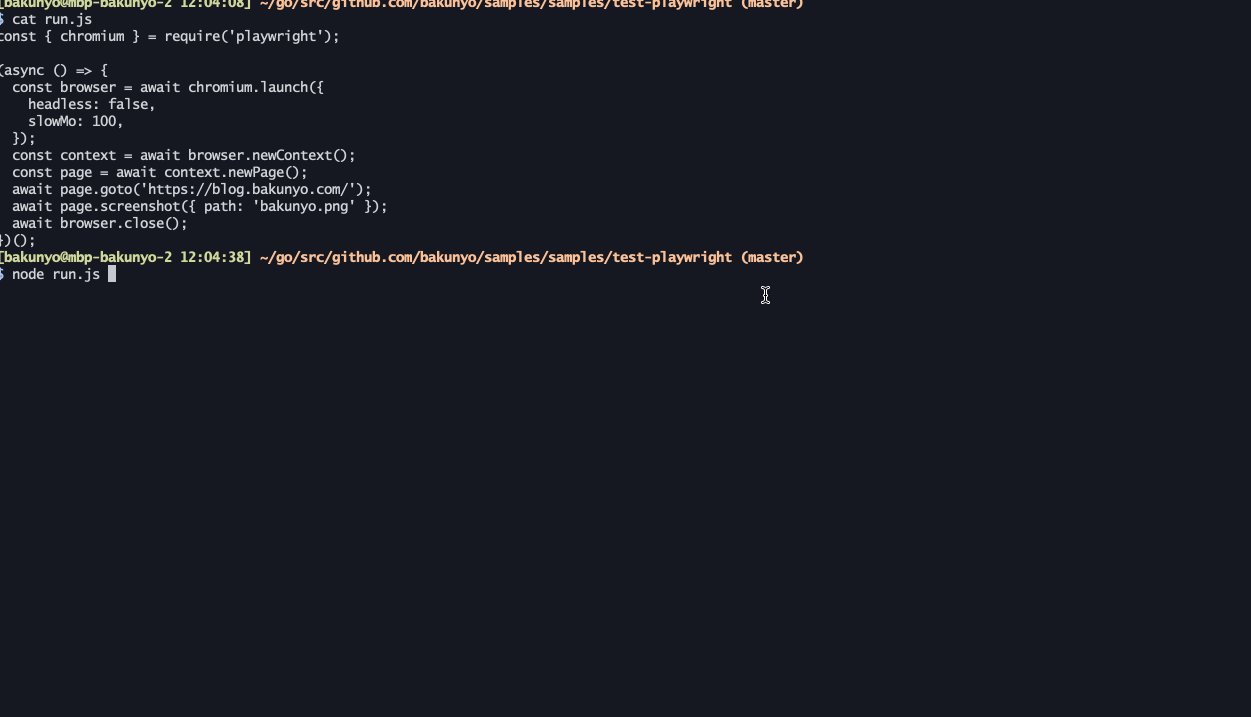
画面を開いて、スクショ撮るだけのコード。
const { chromium } = require('playwright');
(async () => {
const browser = await chromium.launch();
const context = await browser.newContext();
const page = await context.newPage();
await page.goto('https://blog.bakunyo.com/');
await page.screenshot({ path: 'bakunyo.png' });
await browser.close();
})();
これまでも書いてきたかのような馴染みある感じのAPIでGood 👍
Default Headless mode
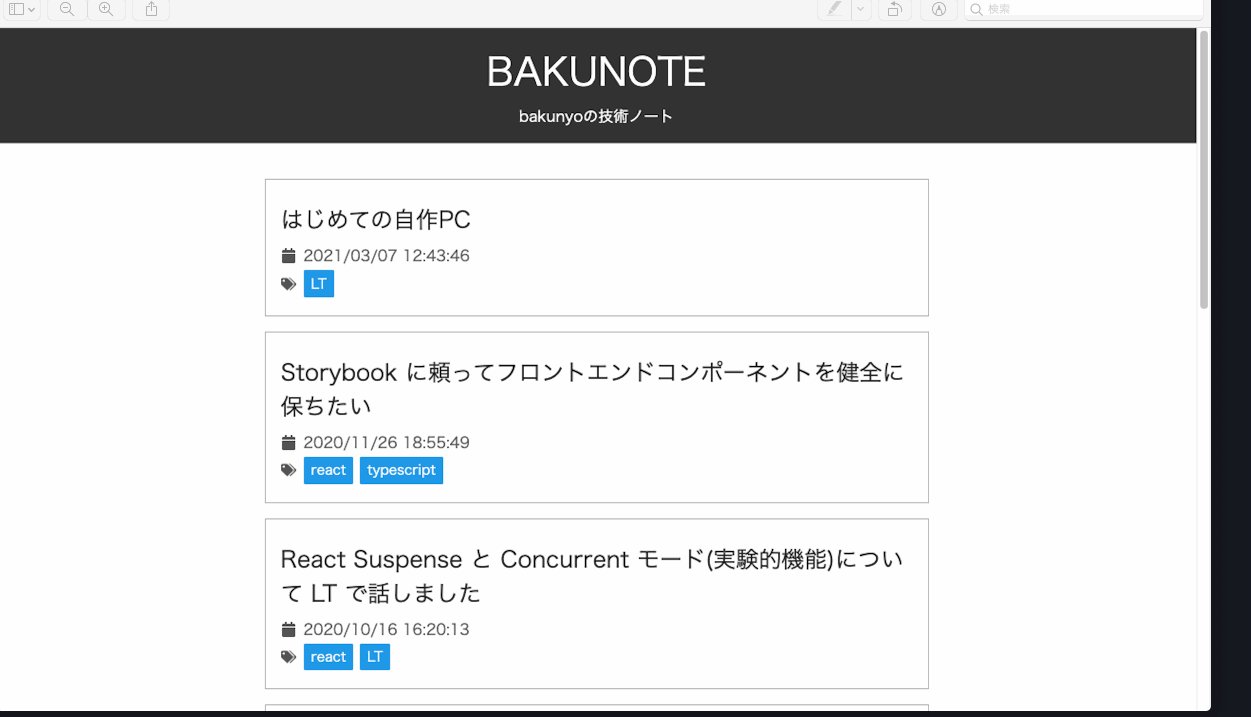
ヘッドレスモードはデフォルトONなのは良いと思った。画面で動く感じを見たければOFFにする。
chromium.launch({ headless: false, slowMo: 100 });
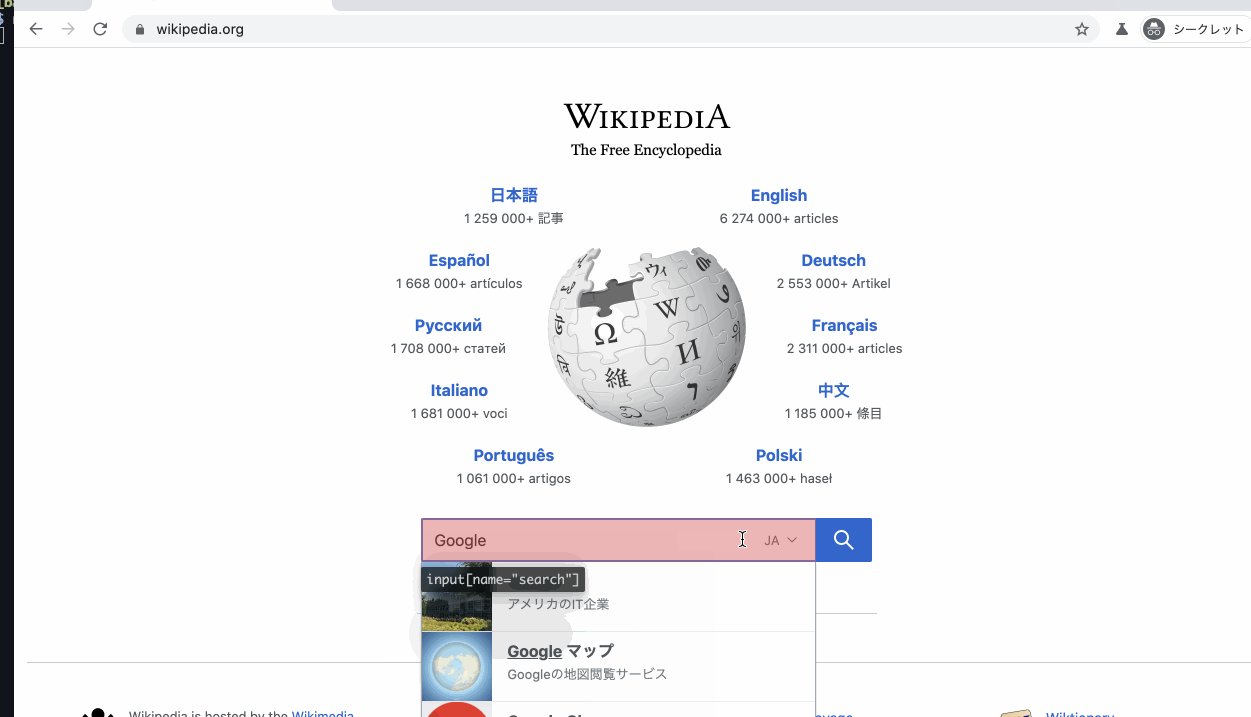
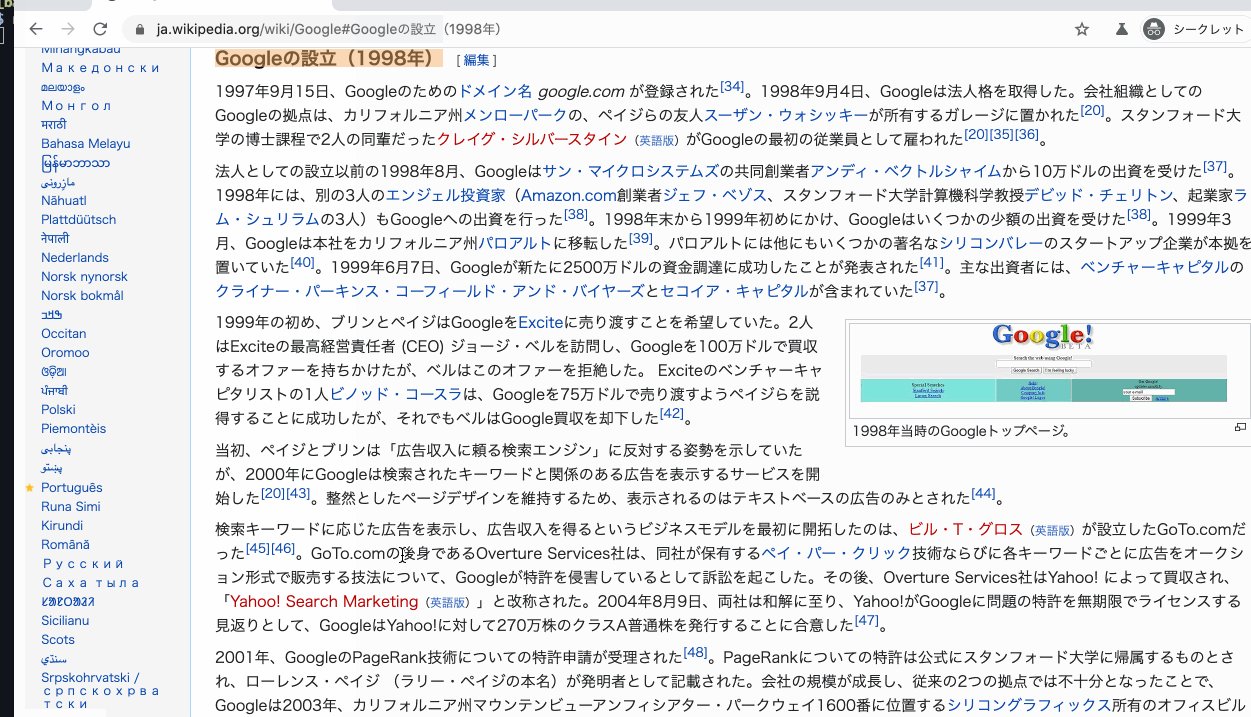
headless: false で動かしてみた様子

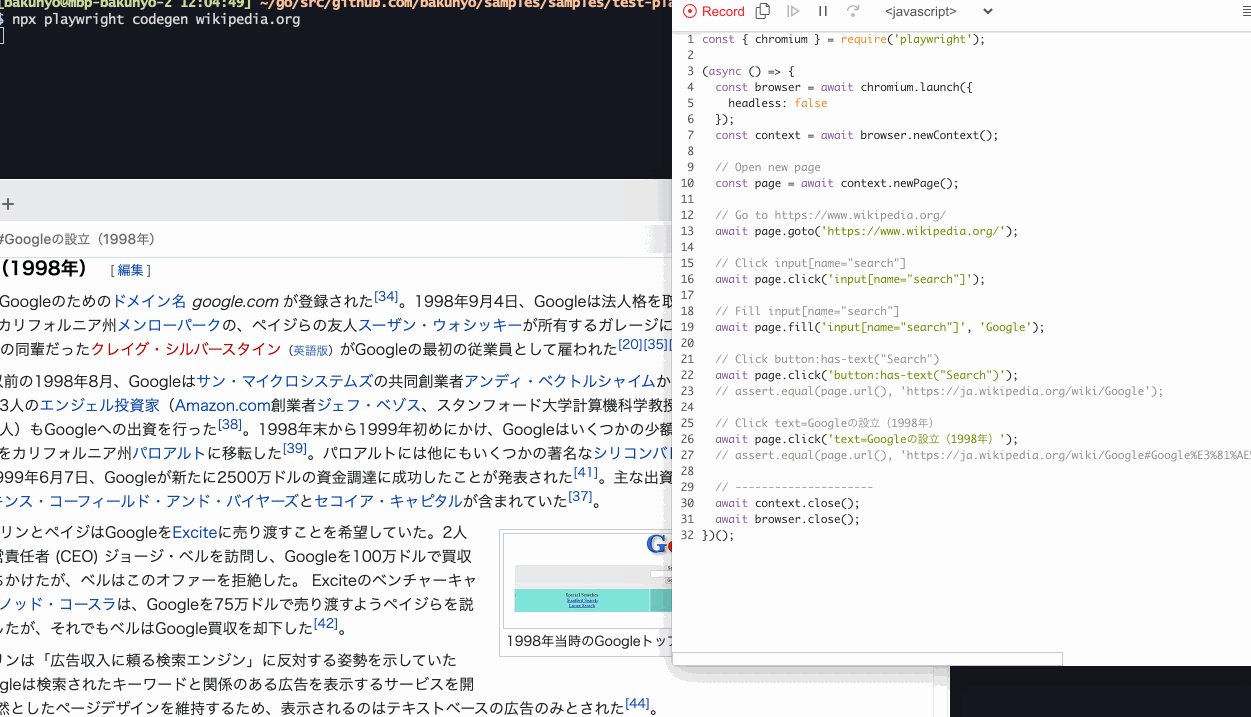
Record scripts
$ npx playwright codegen wikipedia.org
ドキュメントにこれしか書いてなくて何かと思ったが、画面を直接操作したらそれをコードに起こしてくれるやつ。
正直これ系のコードをコツコツ書いていくのは面倒なので、codegen でざっくりつくって必要な分修正すれば良いのは楽だと思った。

別ウィンドウで表示される Playwright Inspector にコードが記録される。
出力されるコードは各サポート言語の中から選べる。
この Inspector は Playwright 実行中も起動していて、実行の一時停止/再開やDOM要素の検出にも利用できる。
他のすごそうな機能
https://playwright.dev/docs/core-concepts#browser-contexts
context を生成する時のオプションでデバイスやgeolocation、カラースキームなどの指定が可能。
https://playwright.dev/docs/debug#visual-studio-code-debugger-nodejs
https://playwright.dev/docs/debug#run-in-debug-mode
Debug 系も充実。
感想
まだがっつり使ったわけではないが、大分良さそうということがわかった。
導入も簡単だし、CI環境でのE2Eテストに限らずローカルでの面倒な作業の自動化とかにもサクっと使えそうだった。